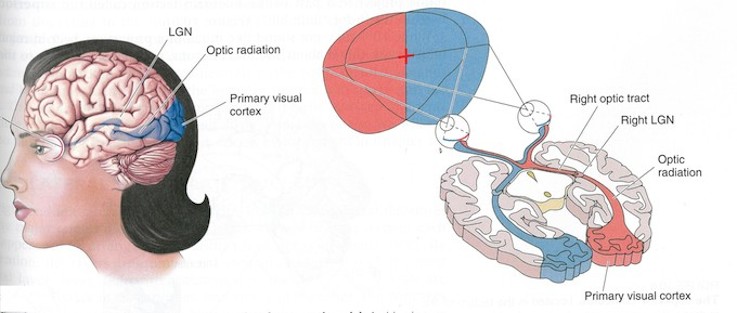
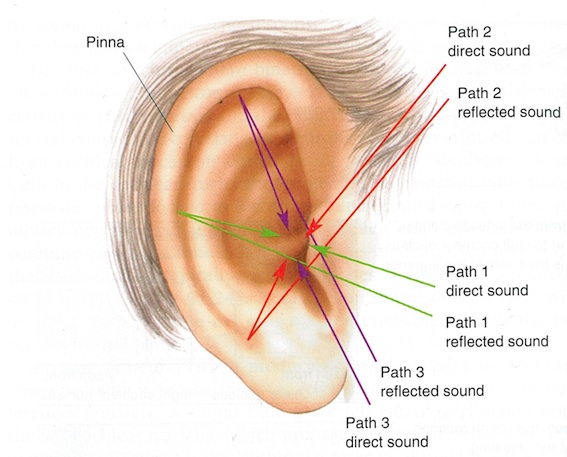
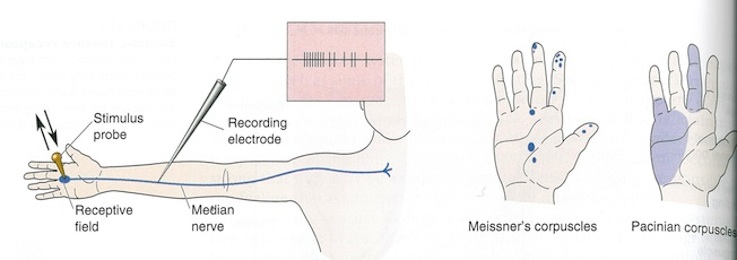
class: centre, middle, inverse name: UX from 30,000ft specific: COMP33511 topic: It’s Complicated! # {{name}}: {{topic}} ### Lecture 04 (50 minutes) ### [@sharpic](http://twitter.com/sharpic) .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] --- layout: true class: left, middle name: UX from 30,000ft noteid: Ch 03 - It’s Complicated! specific: COMP33511 website: http://sharpic.github.io/COMP33511 author: [@sharpic](http://twitter.com/sharpic) --- class: middle topic: It's Complicated! .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .right[.fig[ .caption[http://goo.gl/y9yAa6.] .credit[theory and research in hci]]] > 'Humans are variously skilled and part of assuring the accessibility of technology consists of seeing that an individual's skills match up well with the requirements for operating the technology. There are two components to this; training the human to accommodate the needs of the technology and designing the technology to meet the needs of the human. The better we do the latter, the less we need of the former.' --- class: middle, center topic: Perception - Visual Interaction .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[The Visual Pathway. .credit[M. F. Bear, B. W. Connors, and M. A. Paradiso. Neuroscience: exploring the brain. Lippincott Williams & Wilkins, Philadelphia, PA, 3rd ed edition, 2007.]]] --- class: middle, center topic: Perception - Auditory .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Vertical Sound Localisation. .credit[M. F. Bear, B. W. Connors, and M. A. Paradiso. Neuroscience: exploring the brain. Lippincott Williams & Wilkins, Philadelphia, PA, 3rd ed edition, 2007.]]] --- class: middle, center topic: Perception - Somatic (Touch) .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Human Sensory Receptors. .credit[M. F. Bear, B. W. Connors, and M. A. Paradiso. Neuroscience: exploring the brain. Lippincott Williams & Wilkins, Philadelphia, PA, 3rd ed edition, 2007.]]] --- class: middle, center topic: Perception - Smell (Olfactory) .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Mouth, Throat, and Nasal Passages. .credit[M. F. Bear, B. W. Connors, and M. A. Paradiso. Neuroscience: exploring the brain. Lippincott Williams & Wilkins, Philadelphia, PA, 3rd ed edition, 2007.]]] --- class: middle, center topic: Thinking and Learning - Attention .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[FEF Simulation. .credit[M. F. Bear, B. W. Connors, and M. A. Paradiso. Neuroscience: exploring the brain. Lippincott Williams & Wilkins, Philadelphia, PA, 3rd ed edition, 2007.]]] --- class: middle, center topic: Thinking and Learning - Memory .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Declarative and Nondeclarative. .credit[M. F. Bear, B. W. Connors, and M. A. Paradiso. Neuroscience: exploring the brain. Lippincott Williams & Wilkins, Philadelphia, PA, 3rd ed edition, 2007.]]] --- class: middle, center topic: Thinking and Learning - Exploration .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Navigation.]] --- class: middle, center topic: Communication - Explicit / Overt .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Communication.]] --- class: middle, center topic: Communication - Implicit / Covert .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[iOS.]] --- class: middle topic: Input - General .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} - **Keyboard:** The primary input device which enables control of everything via scan codes; - **Cursive:** Pen based naturalistic input; - **Pointing:** Mice and trackballs etc.; - **Force F/B:** Physical feedback; - **Speech:** Speech to text recognition and control; - **Touch:** Touch screens, pads, and tablets - including touch gestures - iPad; and - **Gesture:** 3D gesture recognition - Xbox. --- class: middle topic: Input - Specialist .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} - **HOM:** Different ways to point; - **Blink:** Different ways to click; - **Gaze/Eye:** Different ways to point; - **Haptic:** Different kinds of feedback. - **Immersive:** VR; and - **Suck/Blow:** Pressure switches - boolean input;