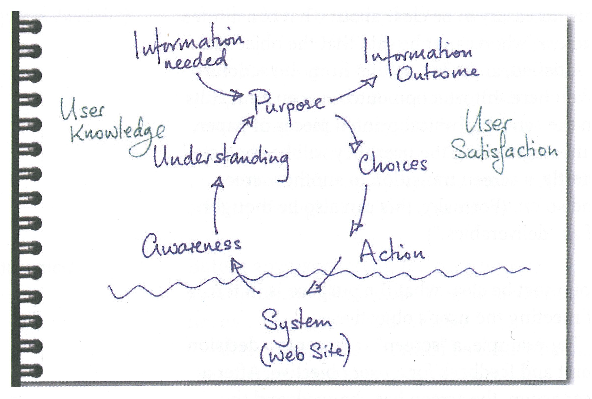
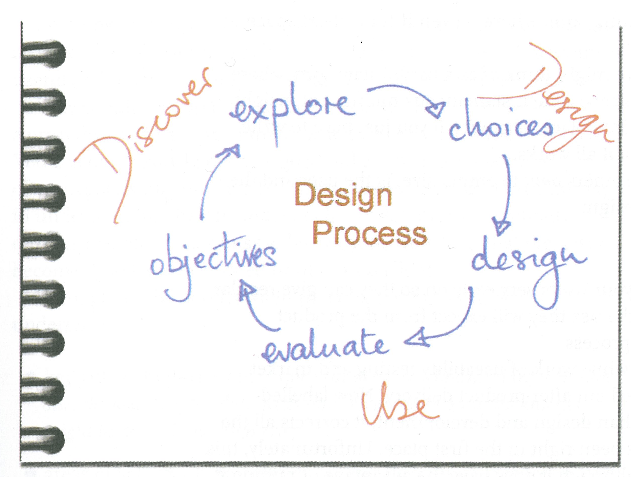
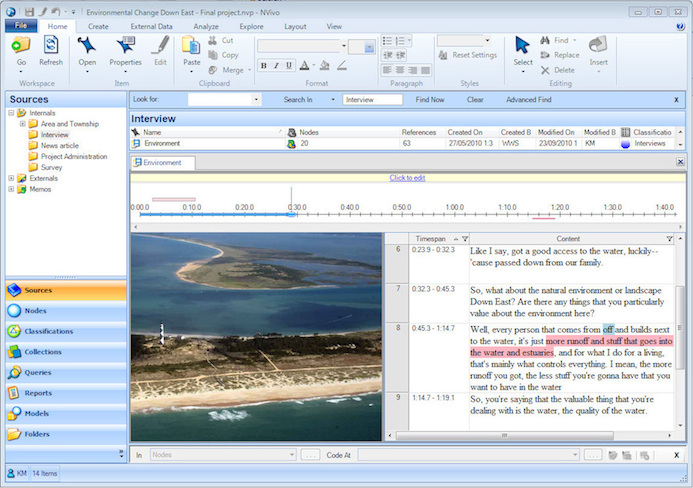
class: centre, middle, inverse name: UX from 30,000ft specific: COMP33511 topic: Hat Racks for Understanding # {{name}}: {{topic}} ### Lecture 05 (50 minutes) ### [@sharpic](http://twitter.com/sharpic) .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] --- layout: true class: left, middle name: UX from 30,000ft noteid: Ch 04 - Hat Racks for Understanding specific: COMP33511 website: http://sharpic.github.io/COMP33511 author: [@sharpic](http://twitter.com/sharpic) --- class: middle topic: Hat Racks for Understanding .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > I'll sit down to work on an assignment, start sketching screens or composing an outline, then suddenly stop and say to myself, "these are all 'hows!' What is the 'what?' What am I really trying to deliver?" There is an implicit 'what' underlying most software projects understanding. --- class: middle, center topic: Awareness, Understanding, Action .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Awareness, Understanding, Action. .credit[J. Cato. User Centered Web Design. Addison Wesley, 2001.]]] --- class: middle, center topic: Discover, Design, Use .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Discover, Design, Use. .credit[J. Cato. User Centered Web Design. Addison Wesley, 2001.]]] --- class: middle topic: User Centred / Participatory Design .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > The major difference between the traditional engineering methods, and UCD is that the users participate far more in UCD, and that the cycles are not so ridged. > Further, requirements engineering is often more concerned that all functionality is present and that this functionality works correctly -- important, to be sure. > However, UCD is interested in making sure the functionality elicited in the requirements capture is the 'right' functionality for the users -- it is **'What People Want!'**. --- class: middle topic: Who? .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} - **'Actor'** refers to a specific instance of the users such as a customer, manager, or sales clerk; - **'Stakeholder'** is similar to an actor but in this case they are less involved; - **'Role'** describes the persona the user will be taking, such as a purchaser or a seller; and - **'Proxy'** is used to describe a person who is not a specific user but is playing that role, in this case a proxy sales clerk. --- class: center, middle noteid: Countdown topic: What? .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[] --- class: middle topic: What? .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} - **'Current System?'** What does the current system (paper based or not) do; - **'Current Documentation?'** What does it produce and what terms / jargon is used; - **'Improvements?'** What improvements could be made (where does it fail)?; - **'Newness?'** What changes / additions / subtractions are required; and - **'Importance?'** What is important / what needs speed / what is less often used / what is the 'schedule'?. --- class: center, middle noteid: Countdown topic: How? .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[] --- class: center, middle topic: How? .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Post It Notes]] --- class: middle topic: How? .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[### THIS IS NOT Time and Motion! ] - **'Observation' (Observe)** Look at what people do, and note it down; - **'Analysis' (Analyse)** Analysis the 'stuff' they produce; and - **'Discussion' (Discuss)** Try to find out what these observations and analysis means; --- class: middle topic: Methods - Qualitative (Qual) .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Nvivo. .credit[QSR International.]]] --- class: middle topic: Got Six Months? .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .left-column[ ### Participant Observation - 'Learn by Doing'; - Longterm / Interpretive; - Embedded / Imbedded (Invisible & Embedded); - Copious Notes and Analysis (Ethnography); - Conversations with a Purpose; - Deep but Narrow Understanding; using - Strategies to NOT Standout. ] -- .right-column[ ### Task Analysis - 'Learn by Observing'; - Can be Short Term; - Invisible / Remote, but can be - Close & Discursive; - Notes with 'Formal' Models; - Mid-Deep / Mid-Scope; using - Less Interpretation. ] --- class: center, middle noteid: Countdown topic: Where Could these be Applied? .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[] --- class: middle topic: Got Six Weeks? .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .left-column[ ### Focus Groups / Interviews - 'Learn By Asking'; - Fast with many Participants; - 'People Lie'; - Group think (in F/G) maybe Wrong; - Wide but Shallow; - Semi-Structured Questions; and - Requires Even Less Interpretation. ] -- .right-column[ ### Social / Shorten 6 Months - Social; - Just Talking; - Cannot get the full picture; - Relaxed - Informal; **or** - Observation on a smaller scale; but - More Constrained - More Shallow, than PObs. ] --- class: middle topic: Lack of Users? .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Archive - Describe an organisation by the things it produces; - The Letters and Trails it Creates; - Important Documentation; - Logs and Logbooks; in short - The artefacts of the systems already created by the users.