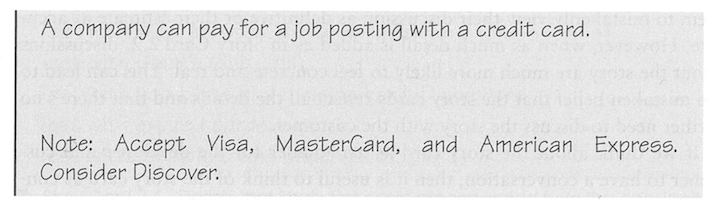
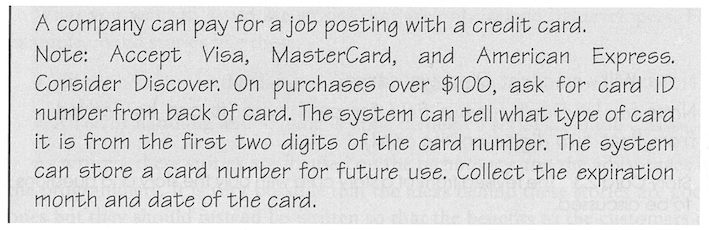
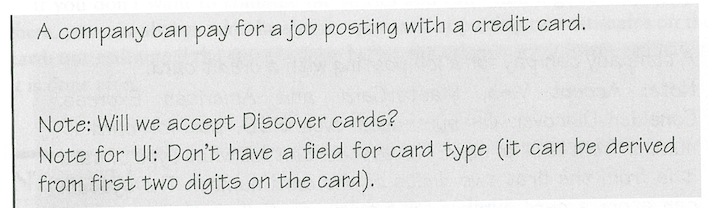
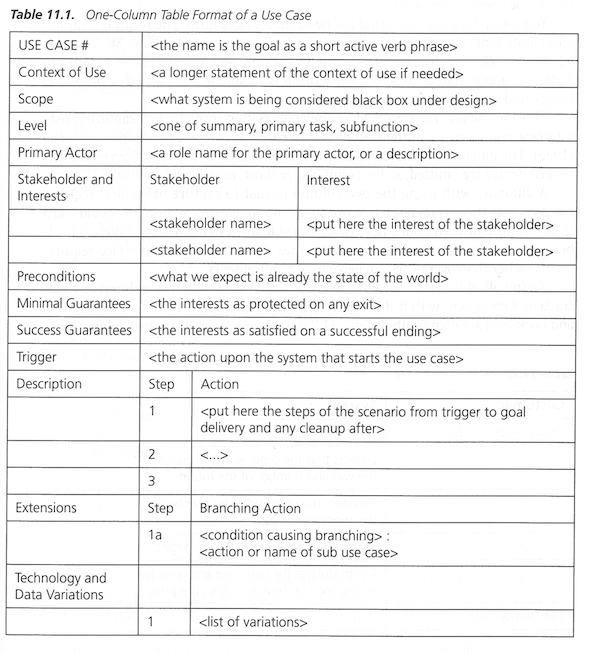
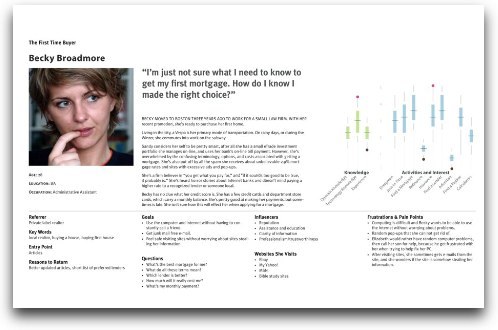
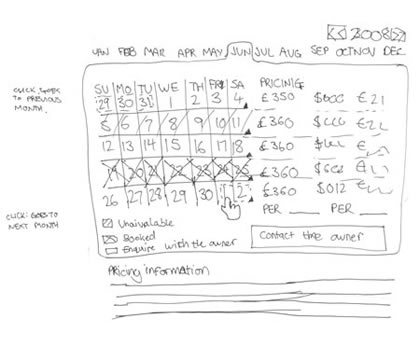
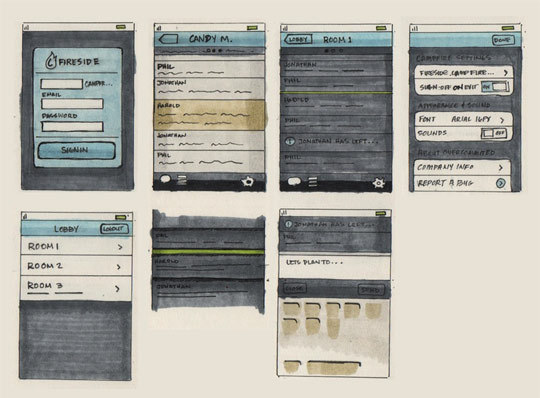
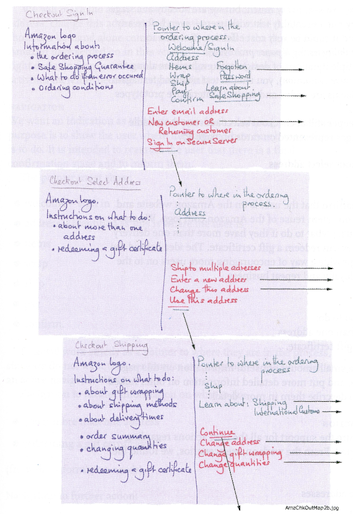
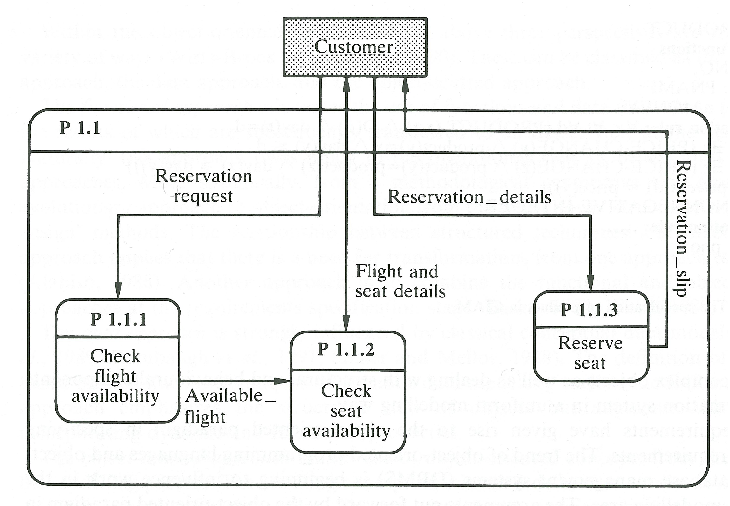
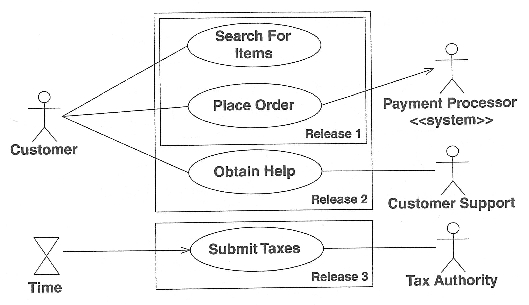
class: centre, middle, inverse name: UX from 30,000ft specific: COMP33511 topic: Hat Racks for Understanding (part 2) # {{name}}: {{topic}} ### Lecture 06 (50 minutes) ### [@sharpic](http://twitter.com/sharpic) .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] --- layout: true class: left, middle name: UX from 30,000ft noteid: Ch 04 - Hat Racks for Understanding specific: COMP33511 website: http://sharpic.github.io/COMP33511 author: [@sharpic](http://twitter.com/sharpic) --- class: middle, center topic: User Stories .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[How Do I Convey The Information?] .fig[ .caption[Story Card with Notes.]] --- class: middle, center topic: User Stories .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[How Do I Convey The Information?] .fig[ .caption[Story Card with Notes -- Too Much.]] --- class: middle, center topic: User Stories .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[How Do I Convey The Information?] .fig[ .caption[Story Card with Notes -- Revised.]] --- class: middle, center topic: Use Cases .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[How Do I Convey The Information?] .fig[ .caption[Use Case.]] --- class: middle topic: Scenario .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[How Do I Convey The Information?] > *Mary* has a learning disability. She finds looking at images on a webpage very distracting. Mary would like to see all images rendered in the following order. First, for images with long descriptions have the long description rendered in place of the image. If the long description does not exit, she wants the 'alt text' to be rendered. If neither is available, Mary wants the file name rendered. Added functionality would allow Mary to right click (context menu) on an image to list and select the rendering of the available alternatives (thumbnail, original size, full screen, low resolution, high resolution, alt text, long description, file name). --- class: middle topic: Persona .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] .aside[How Do I Convey The Information?] ## {{topic}} > *Eva* is 75 she was diagnosed with lung cancer 8 months ago, she has had chemotherapy to manage her symptoms and to hopefully extend her life, she found the treatment very difficult and had lots of side effects. Her husband died 5 years ago from bowel cancer and she lives alone in social housing. Her daughter lives nearby and she sees her grandchildren often. She is an ex-smoker and quit 20 years ago. She attends church on a Sunday when she can but is otherwise limited in her social contact. She does not own a computer and feels she is too old to learn about technology. Her granddaughter sometimes brings her articles from the internet about new treatments but she finds them confusing. She telephones her cancer nurse is she has any problems but mainly gets information when she has her regular follow-up appointments. --- class: middle, center topic: Persona on Steroids .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[How Do I Convey The Information?] .fig[ .caption[Persona on Steroids.]] --- class: middle, center topic: Wireframes .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[How Do I Convey The Information?] .fig[ .caption[Wireframe Calendar.]] --- class: middle, center topic: Mock-up / Wizard of Oz .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[How Do I Convey The Information?] .fig[ .caption[iPhone Application.]] --- class: middle, center topic: Storyboard .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[How Do I Convey The Information?] .fig[ .caption[Storyboard.]] --- class: middle, center topic: Flow Charts .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[How Do I Convey The Information?] .fig[ .caption[Flow Charts.]] --- class: middle, center topic: UML .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .aside[How Do I Convey The Information?] .fig[ .caption[UML.]]