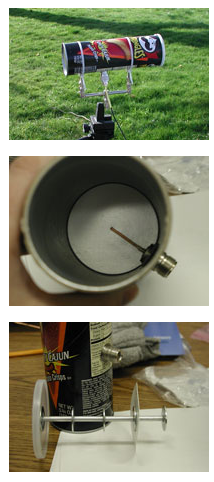
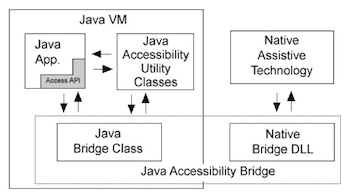
class: centre, middle, inverse name: UX from 30,000ft specific: COMP33511 topic: Principles of Effective Experience # {{name}}: {{topic}} ### Lecture 07 (50 minutes) ### [@sharpic](http://twitter.com/sharpic) .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] --- layout: true class: left, middle name: UX from 30,000ft noteid: Ch 05 - Principles of Effective Experience specific: COMP33511 website: http://sharpic.github.io/COMP33511 author: [@sharpic](http://twitter.com/sharpic) --- class: centre, middle, inverse name: UX from 30,000ft specific: COMP33511 topic: Part II: Building the User Experience # {{name}} # {{topic}} --- class: middle topic: Principles of Effective Experience .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > Effective<sup>1</sup>, effectual<sup>2</sup>, accessible<sup>3</sup>. To my way of thinking these three terms mean the same thing, and in reality were going to be talking about accessibility. However, you should be thinking of accessibility in more general terms; the more general terms of effective or effectual use. This is because the concept of accessibility is much broader than the narrow confines of disability it is often associated with **[[9241-129:2010, 2010](#9241-129)]** . .aside[ 1. Concerned with, or having the function of, carrying into effect, executing, or accomplishing; (of a cause)<br/> that makes something to be what it is, efficient (cf. effective cause n. at Special uses). /<br/> Having the power of acting upon the thing designated. (OED). 1. That produces its intended effect, or adequately answers its purpose (OED). 1. The removal of all technical barriers to effective interaction -- this is my definition. ] --- class: middle topic: Access is for Everyone... .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .right[.fig[]] > "While pedalling a Boris Bike I start to shuffle in my pocket. Where is that damn iPhone. Finally, I find it. The next challenge is to get it out my pocket whilst still navigating the Humvee of the bike world. Eventually, I give up. I pull over and get my iPhone out. I look up the nearest docking station with spaces and get back on my way." --- class: middle topic: ...But More Critical for Disabled People .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > .right[.fig[]] "For me computer systems are everything. They're my hi-fi, my source of income, my supermarket, my telephone. They're my way in." --- class: middle topic: Barriers to Effectual Use .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} - **Visual:** Many Many challenges in providing efficient / effective use. - **Cognitive:** Many types / a large spectrum - under researched. - **Hearing:** First language is Sign. - **Physical:** Many types - with input solutions. `Locked in' - brain interfaces? - **Combinatorial:** Different but low level impairments experienced in combination. --- class: middle topic: Barriers to Effectual Use .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .av[<iframe width="640" height="480" src="http://www.youtube.com/embed/-GPNTctdezg" frameborder="0" allowfullscreen></iframe> .caption[Accessing the Web via a Screen Reader .credit[JISC RSC Scotland North & East]]] --- class: middle topic: Barriers to Effectual Use .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} - **i18n:** Language and understanding. - **Literacy:** Education and misconception. - **Situational:** Mobile et al. - **Developing Regions:** Unconventional use. - **Low Income:** Device Independence. --- class: middle topic: It's a Loop .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .right[.fig[]] 1. Device Independence; 1. Mobile Browsing; 1. Real World Mobility Technology; 1. Mobile to Mobile Cash Transfer; 1. Pringles WiFi; and 1. Mobile Phone Torch. --- class: middle topic: Technical Accessibility Issues .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} - GUIs become a problem; - Screen Scraping introduced as a solution - Old Skool; then - Off-Screen Model (OSM) replaces Screen Scraping - richer in meaning. <hr/> -- .aside[What mainstream technology uses something like OSM?] -- - Microsoft Active Accessibility (MSAA / UI Automation); then - IAccessible2. <hr/> -- .right[.fig[]] - Platform Independent Software; then - Interface Bridges; also - Ajax - Jesse James Garret (2005) + evangelists at Netscape in May 2003, and Greg Aldridge; - ARIA (WAI ARIA) - Aaron M Leventhal, Mozilla (2003-ish).