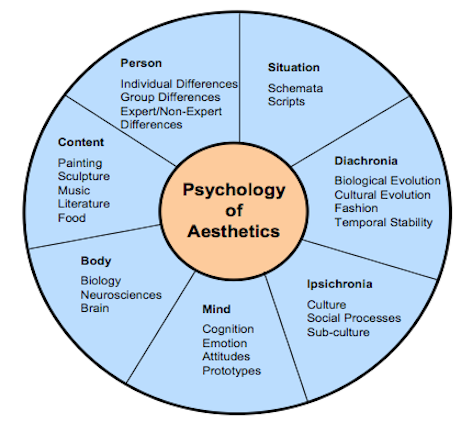
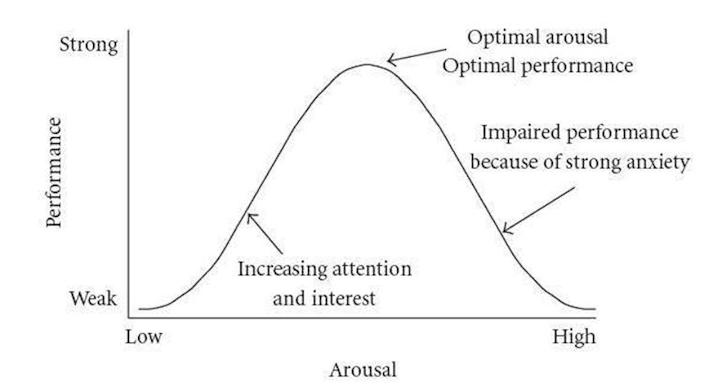
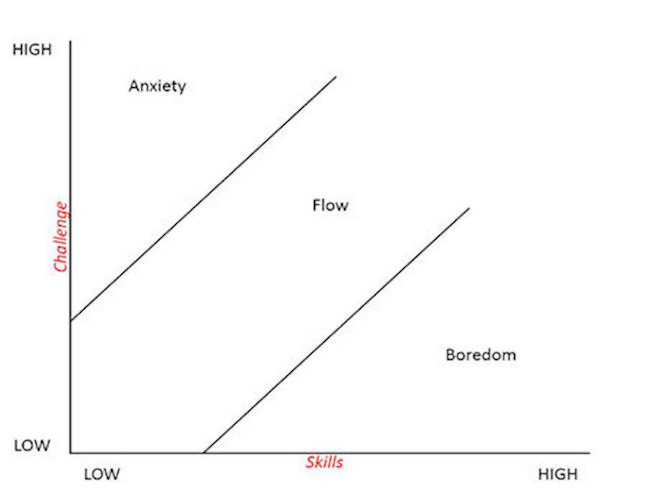
class: centre, middle, inverse name: UX from 30,000ft specific: COMP33511 topic: Principles of Affective Experience # {{name}}: {{topic}} ### Lecture 11 (50 minutes) ### [@sharpic](http://twitter.com/sharpic) .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] --- layout: true class: left, middle name: UX from 30,000ft noteid: Ch 07 - Principles of Affective Experience specific: COMP33511 website: http://sharpic.github.io/COMP33511 author: [@sharpic](http://twitter.com/sharpic) --- class: middle topic: Principles of Affective Experience .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .pushup[ Affective<sup>1</sup> use, or emotional<sup>2</sup> use/design, both mean the same thing, and in reality were going to be using both terms interchangeably. However, you should be thinking of emotional use in more specific terms; the more specialised term of affective use. This is because the concept of emotional design is much broader than we need to address at the interface / interactive level. What we are trying to get to is 'emotional engagement' and to begin with, let me ask you a question... ] .aside[ 1. Of or relating to the affections or emotions, esp. as contrasted with the intellect or rational faculty; emotional. Psychol. and Psychiatry. Of, relating to, or involving feelings, emotion, or mood. AFFECT - Philos. An emotional, unreflective response. Psychol. (and Psychiatry). A feeling or subjective experience accompanying a thought or action or occurring in response to a stimulus; an emotion, a mood. In later use also (usu. as a mass noun): the outward display of emotion or mood, as manifested by facial expression, posture, gestures, tone of voice, etc --- OED. 1. Of or relating to the emotions; based on or appealing to the emotions. any strong mental or instinctive feeling, as pleasure, grief, hope, fear, etc.,deriving esp. from one's circumstances, mood, or relationship with others --- OED. ] --- class: middle, center topic: People Love or Hate the Same Thing .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Why Do Different People Love or Hate the Same Thing? .credit[MicroSoft]]] --- class: middle topic: Visceral, Behavioural, and Reflective .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} -- * **Visceral**: is equated with appearance, and ties into how we have evolved within our environment, which drives our perceptions of aesthetic and pleasure at an internal and unconscious level; -- * **Behavioural**: relates to the pleasure and effectiveness of use, [we have seen this previously](#u-usability), however, Norman contends that there is pleasure in efficiency (we're back to form following function again); and -- * **Reflective**: is more complicated and coupled with self-image, personal satisfaction, and memories, it is about message, culture, and the *meaning* of a product. --- class: middle topic: Experience by Committee .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Design of a visceral or reflective experience by committee: > *"The brilliant conceptual artist Vitaly Komar and Alex Melamaid conducted surveys asking people questions like, what's your favourite colour? Then they produced exhibitions of perfectly 'user centred art.' The results were profoundly disturbing.* > *The works were completely lacking in innovation or finesse of craftsmanship, disliked even by the very same survey respondents. Good art is not an optimal point in a multi dimensional space; that was, of course, their point. Perfectly 'user centred design' would be disturbing as well precisely because it would like that artistry."* --- class: middle topic: Aesthetics? Lavie and Tractinsky .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > Aesthetics is commonly defined as the appreciation of the beautiful or pleasing but the terminology is still controversial **[[Lavie and Tractinsky, 2004](#Lavie2004)]**. Visual aesthetics is 'the science of how things are known via the senses' which refers to user perception and cognition. Current findings suggest that good visual aesthetics enhances positive feelings toward applications. Several studies have established that aesthetic opinions about interfaces are formed quite quickly, and do not wane immediately; this suggests that aesthetic considerations should be seen as an important aspect of any application life cycle. --- class: middle, center topic: Psychology of Aesthetics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Jacobsen's Framework for Psychology of Aesthetics. .credit[Jacobsen]]] --- class: middle topic: Psychology of Aesthetics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} * **Diachronia**: Aesthetic preferences may change with time; * **Ipsichronia**: Social/cultural processes may shape a person's aesthetic opinions; * **Mind**: An individual's mental model of the visual stimulus or emotions could influence aesthetic judgements; * **Body**: Brain activities could affect aesthetic evaluation processes; * **Content**: The stimulus being evaluated could influence aesthetic processing; * **Person**: The evaluator's background may play a role in aesthetic preference; and * **Situation**: The surrounding circumstances (this includes time and place) could influence aesthetic choices. --- class: middle topic: Manipulating Experiences .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} 1. The use of visual aesthetics can alter the perceptions of the viewer by manipulating visual components such as colours, text style and size, images and animations. 1. In this way the user is unknowingly or unconsciously involved with the message of the software artefact. 1. The visual appeal of an interface can be assessed within 50 milliseconds in which time users make their impression about the software. --- class: middle topic: Clarity and Richness .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} Visual clarity and richness was shown to be two of the most important aesthetic dimensions that strongly influence software users: 1. Visual clarity refers to '**classical**' aesthetic qualities pointing to **clean, clear, and symmetric designs**. 2. Visual richness refers to '**expressive**' aesthetics such as creativity, originality of the interface's aspects and designers' finesse and ability to '**break design conventions**'. .aside[Karvonen also reports a case where 'design quality' emerged as one of the six factors that enhanced 'on-line trust', suggesting that user's would more readily transact with beautiful software.] --- class: middle, center topic: Narrative Art .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Hunters with Elephants -- Cederberg Mountains, South Africa. .credit[Wikipedia]]] --- class: middle, topic: Visual Attention .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > Selective visual attention is a complex action composed of conscious and subconscious processes in the brain that are used to find and focus on relevant information quickly and efficiently. There are two general visual attention processes, *bottom-up* and *top-down*, which determine where humans next locate their attention. --- class: middle, topic: Models of Visual Attention .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Bottom-Up > Bottom-up models of visual attention suggest that low-level salient features, such as contrast, size, shape, colour, and brightness correlate well with visual interest. For example, a red apple (a source of nutrition) is more visually salient, and therefore attractive, than the green leaves surrounding it. -- ### Top-Down > Top-down models, on the other hand, explain visual search driven by semantics, or knowledge about the environment: when asked to describe the emotion of a person in a picture, for instance, people will automatically look to the person's face. --- class: middle topic: Berlyne's Arousal Theory .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > Berlyne's theory holds that people love to experience aesthetic pleasure at moderate levels. There are also studies that have focused more on investigating the relationship between visual aesthetics and different aspects of user experience. Some of the aspects of user experience investigated so far include **usability, credibility, desirability, complexity and accessibility**. --- class: middle, center topic: The Sweet Spot .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Hebbian version of the Yerkes Dodson Law (this version leaves out that hyper-arousal does not adversely impact simple tasks) .credit[Wikipedia]]] --- class: middle, center topic: Flow .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Flow: the psychology of optimal experience .credit[M. Csikszentmihalyi. Harper & Row, New York, 1st ed edition, 1990]]] --- class: middle, center topic: A Word of Warning .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .av[<iframe width="640" height="480" src="http://www.lingscars.com" frameborder="0" allowfullscreen></iframe> .caption[Ling's Cars .credit[Ling's Cars ]]] <!-- .fig[ .caption[Ling's Cars .credit[Ling's Cars]]] -->