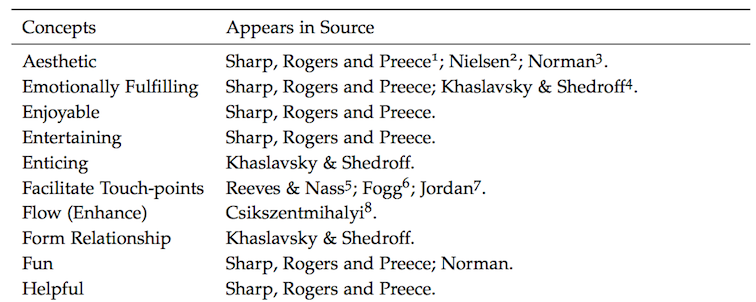
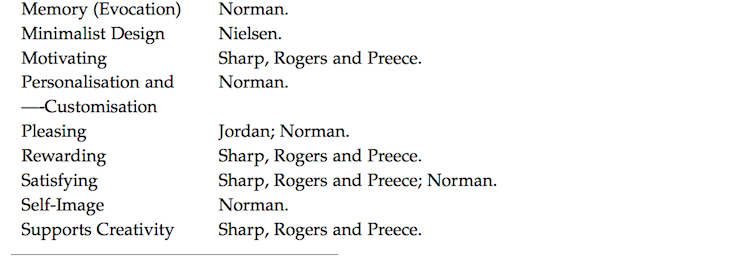
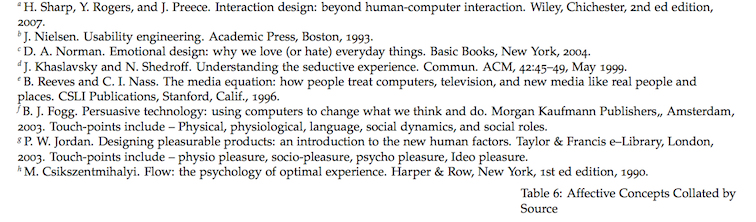
class: centre, middle, inverse name: UX from 30,000ft specific: COMP33511 topic: Principles of Affective Experience (part 2) # {{name}}: {{topic}} ### Lecture 12 (50 minutes) ### [@sharpic](http://twitter.com/sharpic) .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] --- layout: true class: left, middle name: UX from 30,000ft noteid: Ch 07 - Principles of Affective Experience specific: COMP33511 website: http://sharpic.github.io/COMP33511 author: [@sharpic](http://twitter.com/sharpic) --- class: middle, center topic: How Does This Make You Feel? .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .av[<iframe width="560" height="315" src="https://www.youtube.com/embed/M8YjvHYbZ9w" frameborder="0" allowfullscreen></iframe> .caption['Spot' .credit[Boston Dynamics]]] --- class: middle, center topic: Collated Principles .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .tab[ .caption[Collated Affective Principles, Guidelines, and Rules .credit[Harper 2014]]] --- class: middle, center topic: Collated Principles .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .tab[ .caption[Collated Affective Principles, Guidelines, and Rules .credit[Harper 2014]]] --- class: middle, center topic: Collated Principles .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .tab[ .caption[Collated Affective Principles, Guidelines, and Rules .credit[Harper 2014]]] --- class: middle topic: Potted Principles... .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} - **'Quality'** Does the artefact feel like Quality? - **'Aesthetics'** Is it aesthetically pleasing? - **'Flow'** Do you encourage flow? - **'Pleasantness'** Is it interactively pleasing? - **'Satisfaction'** Will users feel satisfied with their interactions? --- class: middle topic: Facilitate Quality .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Questions to think about as you design your prototype: -- 1. Do you feel that the interface exhibits current best practice? 1. Is the interface design fit-for-purpose for each stakeholder? 1. Did the best people for each job work on the interface and it's interactions? 1. Is the underlaying code cleanly built? 1. Has quality been maintained at every level? --- class: middle topic: Facilitate Aesthetics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Questions to think about as you design your prototype: -- 1. Is the design beautiful? 1. Does the design maximise enticement? 1. Does the visual design reduce complexity and is the design minimalist? 1. Will the user perceive aesthetic quality? 1. Is the design current and does it convey the desired 'image'? --- class: middle topic: Facilitate Flow .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Questions to think about as you design your prototype: -- 1. Does the visual flow support the interactive flow? 1. Do real world and virtual world touch-points drive the flow? 1. Is there a defined beginning and end? 1. Is there a narrative flow (people remember narratives better than instructions)? 1. Is there an absence of cyclic or repetitious flow? --- class: middle topic: Facilitate Pleasantness .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Questions to think about as you design your prototype: -- 1. Do you expect this design to fulfil and please the user? 1. Will the expected emotions support positive anticipation? 1. Will they be satisfied as they progress through the interactivity? 1. Do you dovetail into their perceived satisfaction? 1. If nothing else will the emotional responses here be positive? --- class: middle topic: Facilitate Satisfaction .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Questions to think about as you design your prototype: -- 1. Will the user find the interactions rewarding? 1. Will the expected emotions support positive remembrances? 1. Will the user remember a pleasing experience, if the the system is work based? 1. Are there any tangible rewards? 1. Have you allowed them to register satisfaction (or not) buy using, say, a `star' rating? --- class: middle, inverse topic: Facilitate Personality .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### The 'King' Principle > This principle is the most superior in this section, possibly of all the principles listed in this text. If your interface can exude personality, such that it seems to be a meme -- or an avatar -- of who you are, a direct window into your personality, then this principle is superior to the rest. > If your interface has personality, good or bad aesthetics, quality, flow, satisfaction, or fulfilment are not important; I'd probably even go as far as saying that usability is not important either. Personality trumps all the rest because it is the only one that can give the user an emotionally valuable engagement with the software engineering artefact. There are no questions for this principle, if it has personality you'll know it!