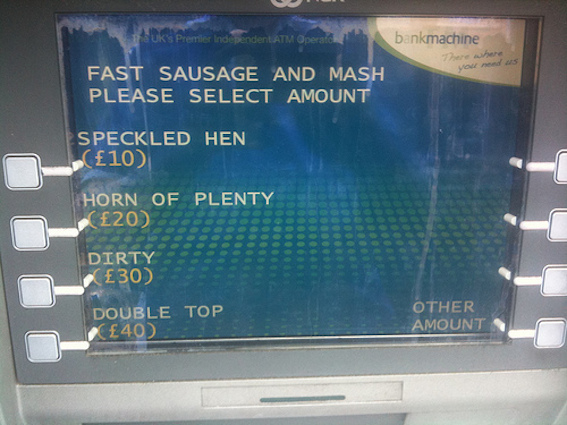
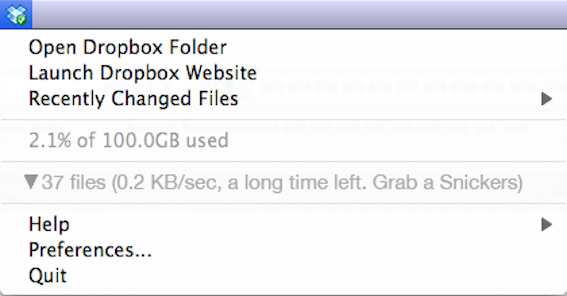
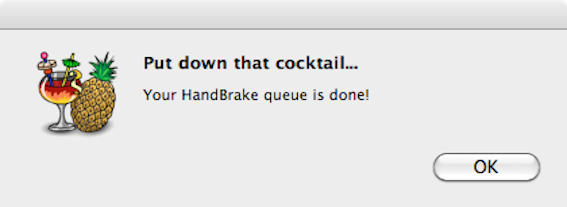
class: centre, middle, inverse name: UX from 30,000ft specific: COMP33511 topic: Principles of Engagement # {{name}}: {{topic}} ### Lecture 11 (50 minutes) ### [@sharpic](http://twitter.com/sharpic) .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] --- layout: true class: left, middle name: UX from 30,000ft noteid: Ch 08 - Principles of Engagement specific: COMP33511 website: http://sharpic.github.io/COMP33511 author: [@sharpic](http://twitter.com/sharpic) --- class: middle topic: Principles of Engagement .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} I was intending to call this chapter 'Digital Umami'to convey the concept of something which is imperceptibly delicious. However, after much more reading over the years I decided on 'Dynamics' in part from Fogg's **[[Fogg, 2003](#Fogg2003uq)]** -- elaboration on Reeves and Nass **[[Reeves and Nass, 1996](#Reeves1996kx)]** -- Social Dynamics. But then just last year I realised it should be called 'Engagement' and so here we are. The topics we will be looking at here focus on fun, enjoyment, cooperation, collaborative activities, and what has come to be known as 'gamification'. .aside[ Umami: A category of taste in food (besides sweet, sour, salt, and bitter), corresponding to the flavour of glutamate, especially mono-sodium glutamate. ORIGIN Japanese, literally 'deliciousness.' ] -- **Engagement as Social Dynamics, Funology, and Gamification**. --- class: middle topic: Social Dynamics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} - Social interaction with other users, or via a more humanistic / naturalistic / conversational interface; - Energy that is often found in human interactions; - Propel us into having better user experiences because they are closer to our expectations of person-to-person interactions; therefore, - We feel more secure and more likely to perform better within groups; and, - Take advantage of expectations of conformance to social and cultural norms. --- class: middle, center topic: Group Dynamics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Microsoft Tablet .credit[MicroSoft]]] --- class: middle, center topic: Group Dynamics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .av[<iframe width="640" height="360" src="https://www.youtube.com/embed/UmIgNfp-MdI" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> .caption[Microsoft "Courier" secret tablet .credit[Gizmodo]]] --- class: middle, center topic: Group Dynamics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Fun ATM .credit[wikimedia]]] --- class: middle topic: Funology .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} * **Personalisation and Customisation**: 'relevance'; 'surpass expectations'; 'decision-making authority of the user'; 'appropriateness'; 'the users needs'; 'don't think labels, think expressiveness and identity'; and 'users interests'. * **Intangible Enjoyment**: 'triviality', 'enjoyment of the experience'; 'users desires'; 'sensory richness'; 'don't think products, think experiences'; 'don't think ease of use, I think enjoyment of the experience'; 'satisfaction'; 'pleasure'; and 'appealing-ness'; and 'emotional thread'. * **Tangible Action**: 'goal and action mode'; 'manipulation'; 'don't hide, don't represent, show'; 'hit me, touch me, and I know how you feel'; 'don't think of thinking, just do doing'; 'don't think of affordances, think irresistible'; 'evocation'; 'sensual thread'; and 'spectacle and aesthetics'. * **Narrative Aids Interaction**: 'don't think beauty in appearance, think beauty in interaction'; 'possibilities to create one's own story or ritual'; 'don't think buttons, think actions'; 'connection'; 'interpretation'; 'reflection'; 'recounting'; 'repetition and progression'; 'anticipation'; and 'compositional thread'. --- class: middle, center topic: Funology Dropbox .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Dropbox .credit[Dropbox]]] --- class: middle, center topic: Funology Handbrake .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Handbrake .credit[Handbrake]]] --- class: middle topic: Funology #2 .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} * **Mimic Metaphor**: 'metaphor does not suck'; 'instead of representing complexity, trigger it in the mind of the user'; 'think of meaning, not information'; 'simulation'; 'identification'; and 'evocation'; and 'spatiotemporal thread'. * **Communal Activity**: 'social opportunities' in terms of 'connectivity' and 'social cohesion'; 'variation'; 'multiple opportunities'; and 'co-activity'. * **Learning and Skills Acquisition** support Memory: 'repetition and progression'; 'develop skills'; 'user control on participation', with 'appropriate challenges'; 'the users skill'; 'transgression and commitment'; 'goal and action mode'; and 'instead of representing complexity, bootstrap off it'. --- class: middle, center topic: Funology ATM .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Fun ATM .credit[wikimedia]]] --- class: middle, center topic: Gamification .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .av[<iframe width="653" height="480" src="https://www.youtube.com/embed/1dLK9MW-9sY?list=PLhyKYa0YJ_5CGkK6JpIagshOH0k4hi3vD" frameborder="0" allowfullscreen></iframe> .caption[Extra Credit / The Penny Arcade .credit[Thanks to Safder Iqbal]]] --- class: middle, center topic: Pro Gamification .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > "As the critics point out, some gamified products are just poorly executed. Just because you saw something in a game once doesn't mean it'll be fun in your product. But I think that most of the critics of gamification fail to take into account the wide range of execution that's possible. Gamification can be applied as a superficial afterthought, or as a useful or even fundamental integration." --- class: middle, center topic: Con Gamification .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > "More specifically, gamification is... invented by consultants as a means to capture the wild, coveted beast that is videogames and to domesticate it for use in the grey, hopeless wasteland of big business... Gamification is reassuring. It gives Vice Presidents and Brand Managers comfort: they're doing everything right." --- class: middle topic: Gamification Types .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} * **Elementary** (Few Interactions are Gameplay Like): here I mean visual elements, badges, and cute phraseology -- in some cases you could think of these elemental gamification points as more funology than gamification; * **Bolt-On**: implies a set of game elements which are more deeply related to games and gameplay, but are easy to add to a pre-existing development and which imply progress and reward, such as leader-boards, stages and levels, percentage complete etc; and * **Ground-up** (All Interactions are Gameplay Like): here the game elements where planned from the start and are indivisible from the main development<sup>1, 2</sup>, or an existing development has evolved (exhibited emergent behaviour) from the use of the game elements. .aside[ 1) Such as '[Waze](http://www.waze.com)' which is gamified crowdsourcing of traffic data (thanks for pointing this ground-up gamified app out Nima Ara). 2) Kolibree is a connected electric toothbrush, equipped with sonic technology to make your teeth brushing more efficient. **[[Various, 2014a, 2006](#Various2014anr)]**. ] --- class: middle, center topic: Gamification - Your View (Start Thinking!) .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### What do you think? ### Wait for it, wait for it...