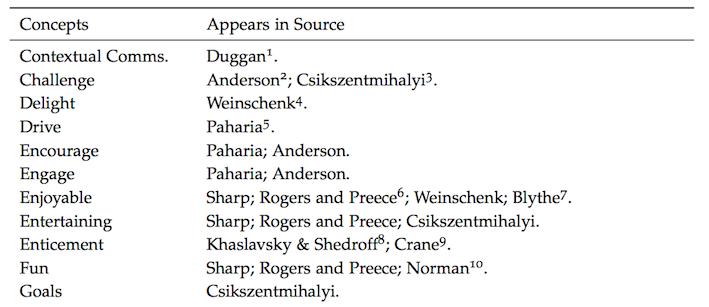
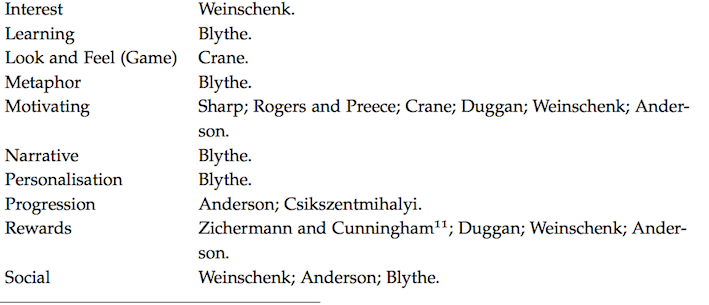
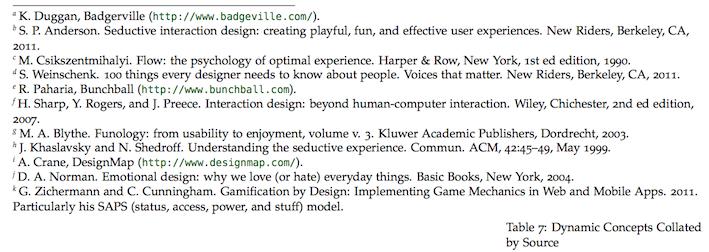
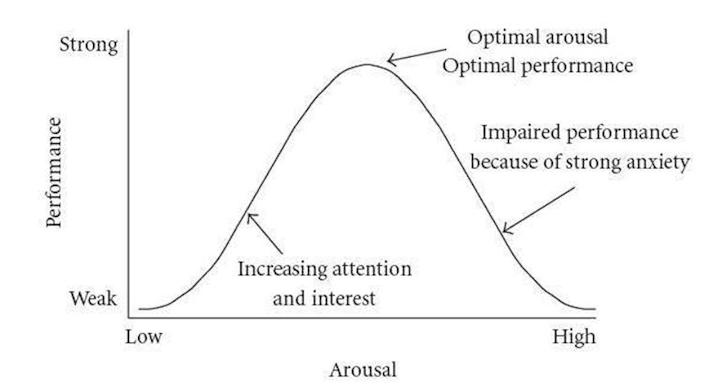
class: centre, middle, inverse name: UX from 30,000ft specific: COMP33511 topic: Principles of Engagement (part 2) # {{name}}: {{topic}} ### Lecture 14 (50 minutes) ### [@sharpic](http://twitter.com/sharpic) .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] --- layout: true class: left, middle name: UX from 30,000ft noteid: Ch 08 - Principles of Engagement specific: COMP33511 website: http://sharpic.github.io/COMP33511 author: [@sharpic](http://twitter.com/sharpic) --- class: middle, center topic: Gamification ThinkGeek .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[ThinkGeek .credit[ThinkGeek]]] --- class: middle, center topic: Gamification ThinkGeek .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[ThinkGeek .credit[ThinkGeek]]] --- class: middle, center topic: Gamification Boeing .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Boeing.credit[Boeing]]] --- class: middle, center topic: Gamification - Your View .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### What do you think? -- ### Should I... Gamify your Coursework results - to encourage competition? --- class: middle, center topic: Collated Principles .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .tab[ .caption[Collated Concepts of Engagement .credit[Harper 2014]]] --- class: middle, center topic: Collated Principles .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .tab[ .caption[Collated Concepts of Engagement .credit[Harper 2014]]] --- class: middle, center topic: Collated Principles .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .tab[ .caption[Collated Concepts of Engagement .credit[Harper 2014]]] --- class: middle topic: Potted Principles... .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} - '**Social**' Include aspects of social collaboration and co-activity/pair-activity; - '**Progression**' Include components which facilitate movement towards a goal; and - '**Play**' Add aspects of fun, play, and enjoyment. --- class: middle topic: Social Dynamics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Questions to think about as you design your prototype: -- 1. Do you include suitable functionality to facilitate collaboration? 1. Are aspects such as social communication accounted for? 1. Do you link the real and virtual to facilitate better user engagement? 1. Can team / group members interact and support each other? 1. Have you used language and terminology which users may find playful? --- class: middle topic: Facilitate Progression .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Questions to think about as you design your prototype: -- 1. Have you thought about attainment and goals, via stages and levels? 1. Do you facilitate motivation and reward? 1. Have you included a narrative flow through each interaction? 1. Are there opportunities for friendly competition? 1. Is progress also social? --- class: middle topic: Facilitate Play .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Questions to think about as you design your prototype: -- 1. Is the look and feel playful and game like? 1. Have you included playful, and game like social elements? 1. Will users leave with a feeling of fun and enjoyment? 1. Are there playful games included, or game elements which make the interaction seem like a game, and not... work? 1. Do the elements of play, included, really enhance the user experience? --- class: middle topic: Remember .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} 1. Dynamics, funology, or gamification may just not be the right thing to do for your development; 1. Mix'n'match fashion -- may be appropriate; 1. Pay specific attention to the target reactions of the users; and --- class: middle topic: Remember .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}}... ...'good' is not defined as more, but as the dead centre of the 'Hebbian version' of the 'Yerkes Dodson Curve. .fig[ .caption[Hebbian version of the Yerkes Dodson Law (this version leaves out that hyper-arousal does not adversely impact simple tasks) .credit[Wikipedia]]]