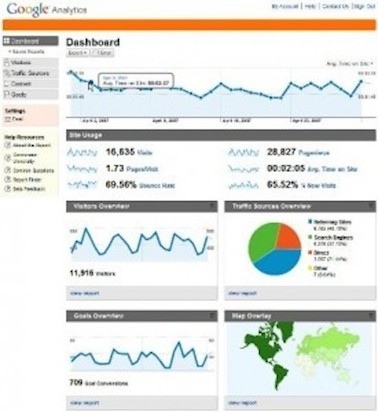
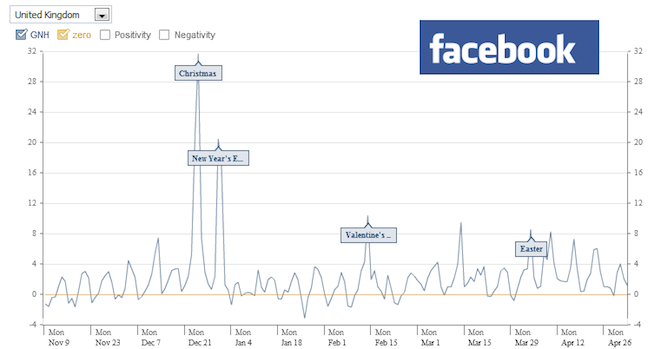
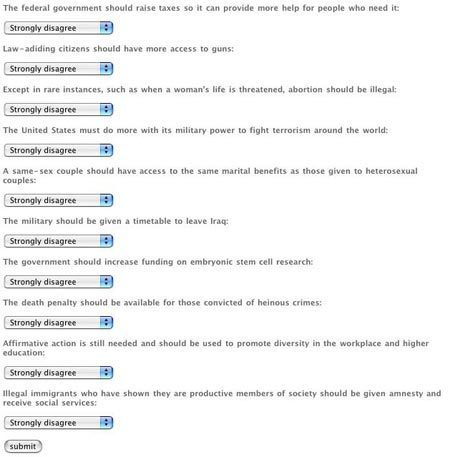
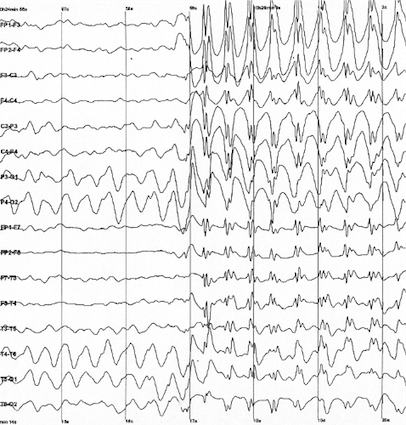
class: centre, middle, inverse name: UX from 30,000ft specific: COMP33511 topic: Validating Your Work (part 2) # {{name}}: {{topic}} ### Lecture 18 (50 minutes) ### [@sharpic](http://twitter.com/sharpic) .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] --- layout: true class: left, middle name: UX from 30,000ft noteid: Ch 10 - Validating Your Work specific: COMP33511 website: http://sharpic.github.io/COMP33511 author: [@sharpic](http://twitter.com/sharpic) --- class: middle topic: Longitudinal Observation .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > Observation of user behaviour when interacting with applications and the Web -- especially for the skill gaining process -- is better observed at a longitudinal fashion. This statement is founded on the fact that increased intervals enable the consolidation of declarative knowledge in long-term memory, where consolidation does not happen automatically and it is not determined at the time it has been learned. In order to gain insights into the user experience in the context of your development, we should conduct a longitudinal analysis of those users if at at all possible. --- class: middle topic: Quantitative .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Time etc Laboratory, experimental - not well used in company based UX. ### Card Sorting Sorting representations into an order based on some criteria. ### Triadic elicitation Understand differences which are not immediately obvious. --- class: middle topic: Analytics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### Experience monitoring 1. **PULSE**: Page views, Uptime, Latency, Seven-day active users, and Earnings and 1. **HEART**: Happiness, Engagement, Adoption, Retention, and Task success. ### Notice Anything? --- class: middle, center topic: Analytics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Google Analytics. .credit[Google]]] --- class: middle topic: Analytics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} 1. **Experience monitoring**: a qualitative representation of a single session 1. **Mindshare goals**: qualitative measures such as awareness, branding effectiveness. 1. **Customer support**: responsiveness and Customer satisfaction evaluation. --- class: middle, center topic: Analytics .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Facebook Happiness Measure. .credit[Facebook]]] --- class: middle topic: Think-Aloud .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > Classic of the UX evaluation process evolving mainly from design based approaches. It produces qualitative data and often occurs as part of an observational process, as opposed to a direct measurement of participant performance, as would be normal in laboratory settings. --- class: middle topic: Co-Operative Evaluation & Participatory Design .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} > Enabling each individual to fully interact within the discussion process while the UX specialist remains outside of the discussion just acting as a facilitator for the participants views and thoughts is a key factor in the process design. ### Think Pair-Programming with Users! --- class: middle, center topic: Survey Questionnaires -- Reprise .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Survey Measures. .credit[Wikimedia]]] --- class: middle topic: Hybrid Methods .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} ### ...known also as mixed methods or triangulation > Are terms used to denote the use of many complimentary methods because the UX specialist recognises the inadequacies of a single method standing alone. Indeed, the hallmark of being a field practitioner is flexibility in relation to theoretical and substantive problems on hand. --- class: middle, center, inverse topic: Tools of the Trade .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ### {{topic}} --- class: middle topic: Pen and Paper .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Pen and Paper. .credit[Wikimedia]]] --- class: middle, center topic: Field Audio .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Field Audio. .credit[Sony]]] --- class: middle, center topic: Field AV .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Field AV. .credit[Flip]]] --- class: middle, center topic: Electro-Encephalo-Graphy (EEG) .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[EEG. .credit[Wikimedia]]] --- class: middle, center topic: Eye-Tracking .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[Eye-Tracking. .credit[University of Manchester]]] --- class: middle, center topic: Galvanic Skin Response (GSR) .noteids[{{noteid}}] .credits[ {{author}} | UX from 30,000ft | {{specific}} | {{topic}}] .controls[[SAQ](saqs.html) [D](discuss.html) [OH](oh.html) [C](coffee.html) [P](coffee.html#2) [SLIDES](http://sharpic.github.io/COMP33511/#slides) [↩](#)] ## {{topic}} .fig[ .caption[GSR. .credit[Psychometric Research]]]